33% Complete with Bootcamp - Week 7 & 8 done

Can you believe it has already been 8 weeks since the start of this bootcamp? We have covered so much in such a sort time. By no means am I an expert but I think I have a solid understanding of the concepts we have discussed and it will only get better as we move through.
Topics covered
- We have built basic websites using only HTML and made them mobile responsive using media queries;
- We have styled these websites using CSS style sheets;
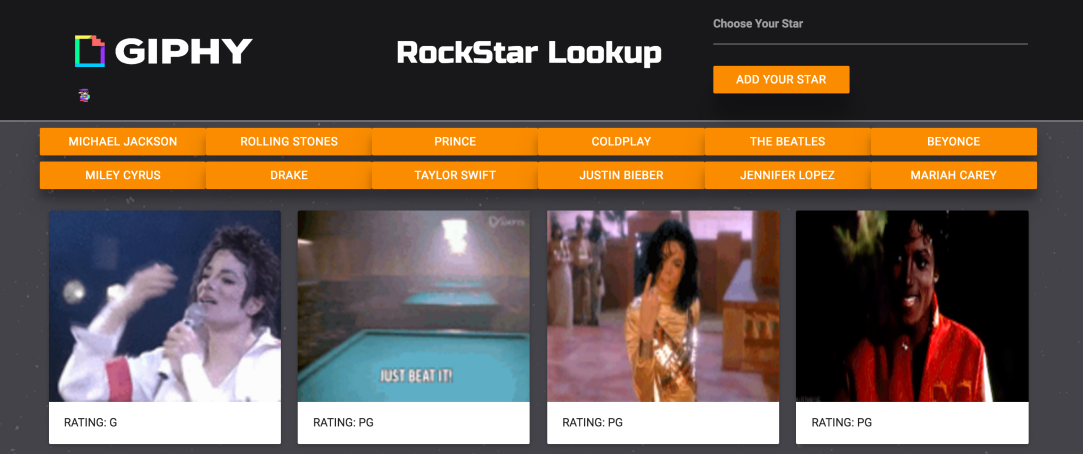
- We have created websites using the Bootstrap and Materialize framework (the GIPHY site included herein);
- We have built a hangman game, a star wars game and a trivia game using HTML, CSS, Bootstrap, as well as Javascript and jQuery;
- We have explored persistence data both client and server-side;
- We have started to dive into databases starting with Google's Firebase;
- We have created a website that pulls GIFs using GIPHY's API (included in this post) and;
- We are currently working on a group project that will use Materialize as the CSS framework, Javascript and jQuery to handle user on selections and the logic, Firebase to house our data locally and Google and Yelp APIs to gather data (keep reading to see our idea) .
And its just 33% of the way done! So many more cool and exciting topics to come. I really love the experience so far and can't wait for the opportunity to do this for a living.
GIPHY API - Week 7
One of the most recent projects we completed is a website that uses GIPHY's API to pull animated GIFs from their site. Let me step back for one sec. API stands for Application Program Interface and is a set of protocols and tools for building software applications. APIs are often the bridge between different components. There are three common use cases:
- To provide pre-built code for sending and retrieving data to a centralized database
- To provide pre-built code for creating or utilizing other software components, like Google Maps and;
- To interface with physical sensors or hardware like the Nest thermostat (I am stoked to explore this piece).
In the case of my website I am using GIPHY's API to run a search query in their database using the name of the rockstar and then pull the images onto my page. As I discussed in my last post, when I initially tried to use Materialize I had an issue with the container shrinking my page too much. This time on my GIPHY site I figured out how to adjust the width and you will notice that my margins are a lot less than the default width of 70% of the page. Similar to the previous exercises I am using Javascript for the logic and jQuery to update the images to the page.

To go find animated Gif's of your own go here: Rockstar Giphy Lookup. Make sure to choose your own rockstars by typing a name in the 'Choose Your Star' field and add it to the search. Then click the name button to see Gif's of that rockstar appear on the page. Click on the Gif to see it animate and click again to stop it.
Week 8
Group projects began week 8. Our task is to build a site that uses all of the topics covered as mentioned above and also incorporates at least two APIs and uses Firebase. Firebase is a cloud services provider owned by Google. It has a few different features but the key feature is the offering of a realtime cloud database that uses an API allowing for quick and easy retrieval and storage of data.
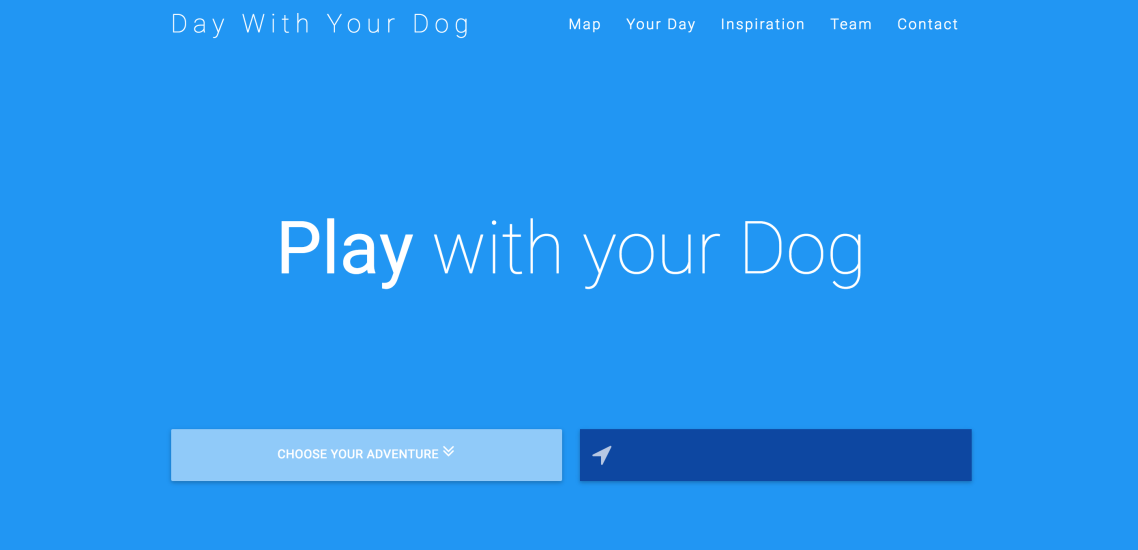
Our project is all about dogs. Our inspiration came from our own dogs (see my dog, Maggie below) so we wanted to create a page that allowed dog owners to plan an entire day with their dogs. The name, 'Day With Your Dog' was born.

The project is due in a few weeks, so once the beta is complete you can plan a "Day With Your Dog". For the time being it will only work relative to Austin, TX (as our proof of concept) but we hope to extend the reach to dog owners everywhere soon. Check out the 1st draft of the homepage below (the first word uses CSS animations and cycles through a few other key words...). Get EXCITED, cause our group is!!!

Stay strong and carry on and until next time...
Shout Outs
- Music listened to while blogging: Kings of Leon - Waste A Moment
- CSS Frameworks: Bootstrap and Materialize
- Firebase
- GIPHY
