Journeyman Notes #4: Images not displaying - Found the fix

Blogging is still such new territory and I am still discovering best methods on things like where and how to host images, how to update themes, how to manage and update Ghost (this blogging platform) and more. This post discusses the issue I had with images not displaying on any computer due to the inability of the browser to access them and the process I went through to fix the issue.
** please note that this post was drafted a few months ago when I identified and fixed the image issue but I haven't have time to post it due to the UT Bootcamp.
The Issue - No Images Displaying
I first found this to be the case when I tested out my blog on other computers t and when my brother notified me that none of the images where displaying. This was an issue because the images and images of code, etc are very important to the storyline of my posts. So I hunkered down and looked for the root cause.
Research the issue
I began hosting my images on Google drive because I had read that it would work, it was easy and free. So I followed the appropriate instructions to get a public folder up and running. But a few weeks in none were displaying in the browser.
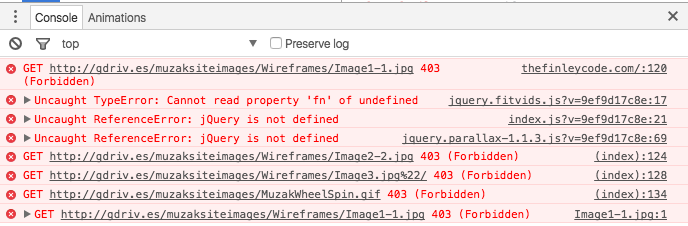
So I went to the best 1st line of defense tool in the developers tool belt when dealing with the browser: the Chrome Inspector tool. I navigated to the console and low and behold I found my error:

It was a 403 Forbidden error, meaning the page or in this case the images that the browser was trying to access was absolutely forbidden. As a result none of my images were loading. I went back to the Google drive where was I hosting and re-read the instructions to set it up, made sure the url links worked but still couldn't get the images to load.
So I Google it!! I read a few posts about how there were issues with the Google drive throwing the exact errors that I was getting and how it may be best not to use this platform.
Resolution
So at the encouragement of blogger Jeff Owens I signed up for Cloudinary

This platform is free as long as you stay under 75,000 images and 7,500 images transformations a month, which is no problem for the volume I am dealing with. What I love about this platform is that is also allows you to resize your images and it updates the url link provided. Also Cloudinary is built for developers because it also provided links for various programming languages like Ruby, Python, Java and Node.js among others.
To add an image to my blog all I have to do is:
-
Upload an image to my console in Cloudinary
-
Resize as desired
-
Drag and drop the url link into my post and it looks like this:
http://res.cloudinary.com/thefinleycode/image/fetch/ http://res.cloudinary.com/thefinleycode/image/upload/ v1474857724/cloudinary_omagp3.png`
Read more on how to fetch images using Cloudinary: Fetch Images.
Previous Posts with Fresh Images
So if you have read any of my previous posts and were missing images you can now go back and double check to see if the images appear :). Here are a few of my favorites:
Other Awesome Images
Speaking of images check out how awesome this CodePen of a 3d image is:
See the Pen tutorial rotate image 3d by igor (@infomanyak) on CodePen.
Using my own photo:
See the Pen 3d Image Fun by Nigel Finley (@Nfinleymusic) on CodePen.
Shout Outs
- Music Listened to while blogging: Kings of Leon: "Walls"
- Cloudinary
- Jeff Owens Blog
