Stars Wars game or Music Trivia Anyone? - Week 5 and 6 complete

Due to my blog recently being down I have been set back a week on posting my progress of the UT Bootcamp. So this one includes jam pack fun of both a Star Wars game and a Music Trivia Game. Both are a result of the homework completed as a part of the course.
Javascript and JQuery Continued
To continue on the path of working in javascript and jQuery, I have created a Star Wars RPG Game and a Music Trivia game using HTML 5, CSS, Javascript and JQuery.
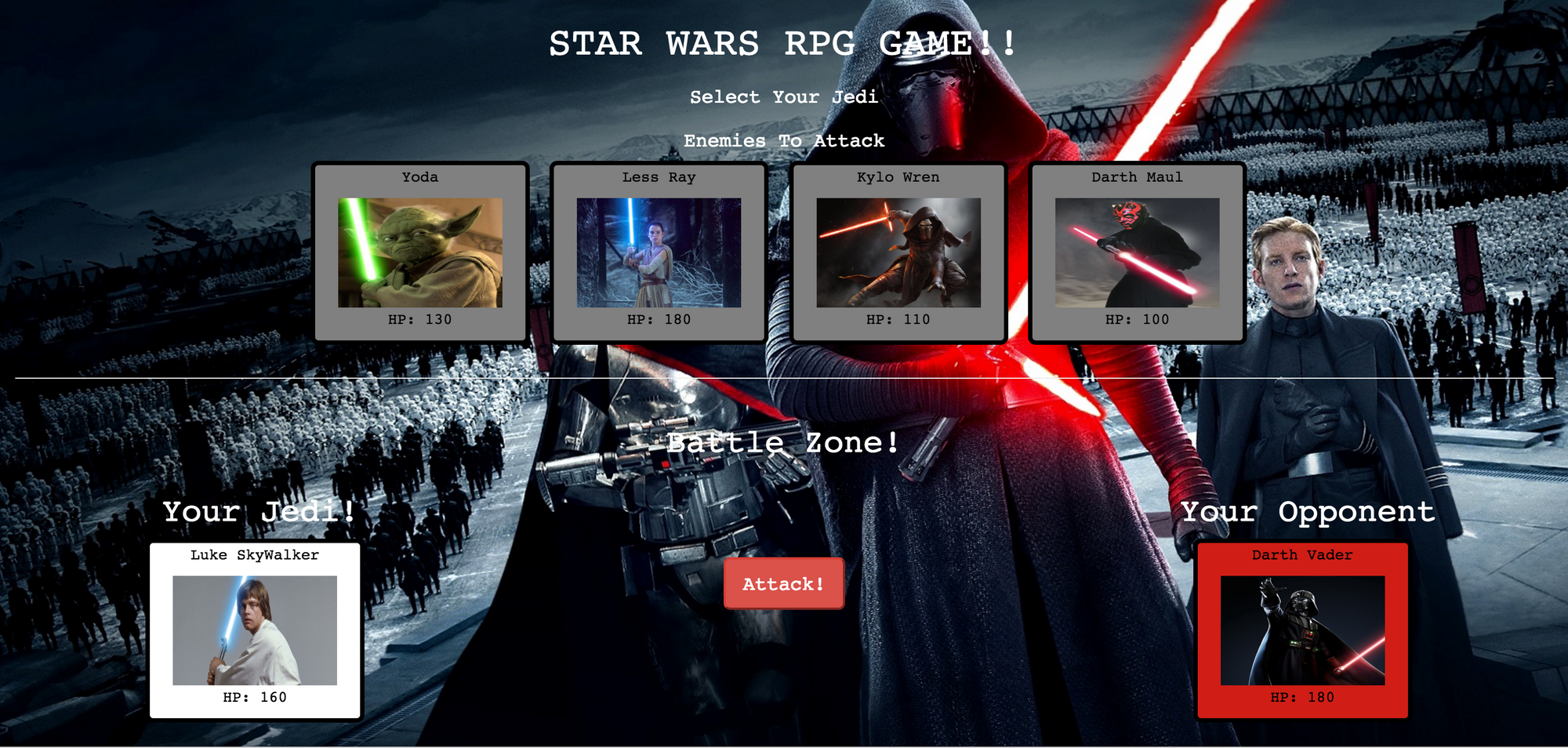
Star Wars RPG Game
The languages used in building the Star Wars Game are HTML 5, CSS, Javascript and jQuery. Initially, I was interested in exploring the Materialize styling library (created by Google) to achieve the look and feel of the page but when using it I found that when applying a container tag within their grid system it brings in the margins quite a bit. I needed as mush screen space as possible for game play. I tried to figure it out for a few minutes, however, due to the time limits to finish the entire assignment, I decided to scrap the idea and just use Bootstrap (this time). I plan to go back and explore Materialize in week 7 for an API assignment and will figure out how to customize the container class.
This game was a challenge for me. There were so many elements and conditions that I really had to break it down to the simplest scenario and build it out from there (which from I have been learning is how you should approach a problem). Because of the difficulty I was having and because I really enjoy asking other people's advice on processes and methods I went to our in house developer to pick his brain. One thing he noticed when looking at my code was how I was updating information on the page. I was using jQuery to target certain elements depending on the scenario. Instead he suggested using templating through the Underscore library. Basically, instead of updating each section of the game dynamically and within the javascript, using templating allows you to hard code the basic 'template' within the HTML file and then you pass through the different elements when needed in the javascript. Effectively you then update your entire page every time based on the exiting if conditions in your javascript. Templating allows for cleaner code and you can eliminate concatenating strings and writing long code to dynamically update your page. Also it is easily re-usable and easy for teams to work together since they can manipulate the html with little effort. It was a great learning experience and I am continuing to look for ways to incorporate this method, when applicable.
CLICK HERE to PLAY the Star Wars RPG Game : Star Wars Game!

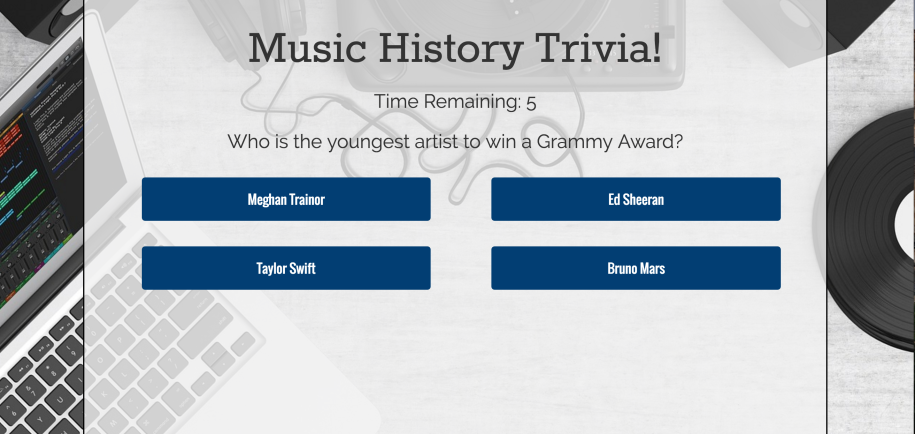
Music Trivia Game
Continuing with the music theme, the music trivia game is also built using Javascript to handle to logic and jQuery to handle updating the page dynamically. The look and feel is achieved using Bootstrap grids and buttons with some added stylings. Lately, I have been using my wife to test out my games and provide me feedback on the user experience and she has provided great feedback. Some of her initial thoughts on this game were that the length of time between when the answer displayed and the next question displayed was too long. So I adjusted that. Also she suggested I put in how many questions are left, because she felt like it was dragging on. As of this post I haven't updated this yet but it is on my list of iterations to the trivia game. Go play and have fun!!!
To play the Music Trivia Game Click Here: Trivia Game

Until next time, keep calm and carry on...
Shout Outs
- Music Listened to while blogging: New Music Friday: Spotify
- Cool Word Press Music Themes
