UT Bootcamp Pre-work

It is almost that time. Probably one the most exciting journeys in my life is about to start...UT BOOT CAMP. Less than 24 hours and counting.
Why blog about class? It seems like every podcast I listen to where the host asks the guest what advice they have about retaining content and their answer - to blog. Secondly, as my new bootcamp instructor, Jeff Pinkston recently told me:
"Re-transcribing them [notes] pretty much committed them [notes] to memory (git commit pun term not actually intended)."
So in an effort to re-transcribe my notes and document my weekly classes from the UT boot camp, this will serve as my the first post of (hopefully) many to show and "commit to memory" (git pun explained shortly) what I learn. Selfishly this is an avenue for personal growth and heading the advice of every podcast guest, but hopefully I can offer insight and/or and tips that you find useful.
Pre-Work
- Install GIT
- Create Github account
- Install Text Editor
- Create and Submit first project using Git via Terminal
All of these tasks put together essentially add up to setting up your developer environment.
Because I think the most interesting part of this pre-work is putting it all together, I will only go into detail during the last section and give brief links and explanations for first few steps. Also from what I hear if you want to be a good developer you have to experiment,fail and try again. So you can figure the rest out.
GIT
First, install GIT.
Wait..what is Git? Git is an open source distributed version control system (DVCS for short). Basically, it is a really efficient way to allow multiple people to work on the same project at the time and to keep track of all the changes made to the project.
Git can either be downloaded via Xcode (this is a large download roughly 4GB and for Macs only) or for Command Line Development Tools (smaller file) you can go to Git's website.
Github Account
Next create a Github account. Github is a web based repository hosting service that offers all of the same features of Git. However, unlike Git which is only Terminal based, Github offers a graphical interface, mobile integration, access control as well collaborative features like bug tracking.
Next in order to get Github to talk to your computer you have to link your computer with your Github account via an SSH Key (essentially an encryption key that identifies you to the remote server you are trying to connect to without a password).
To do this you must create an SSH key in Terminal (Command Prompt in Windows), which you can find (if using a Mac) by searching in Spotlight (Command+Spacebar). Next, create your SSH key in Terminal...what you thought I was going to spoon feed you how to do that? I will give you one hint, try this link
Now that you have your crazy looking SSH key, add it to your newly created Octocat loving Github account. Again to little time outline this step by step, I have faith in your abilities.
Sublime Text Editor
Third, download a text editor. This is where all of coding is written and the 'magic' happens. There are quite a few to choose from, including Atom or Brackets and many others but the one that seems to be the most popular and the one I will be using in this class is Sublime Text.
Putting it all together
Lastly, the actual homework assignment: Create a simple webpage and post the file to Github using Terminal. This first pre-work assignment came with video tutorials to follow along, which was helpful and is where the content came from. I will say, tutorials and blog posts about how to accomplish something when you are hacking away are life savers.
The html example was very basic but got at the essence of what is needed to create a starting point for a page. While the html page was created in Sublime Text, in order to display the result next to the code, I have used Codepen, a really cool HTML/CSS/Javascript editor. One of the reasons why I really like this platform is because anyone can experiment with other people's code. Try it out! Click on 'Edit on Codepen' and see for yourself.
See the Pen UT Pre-Work by Nigel Finley (@Nfinleymusic) on CodePen.
Submit ('commit') to Github
Now that we have written some code, the final step is to post the file to a new repository in Github.
First, create a repository in Github (the '+' in the right corner), name it and click 'Create Repository'. On this page make sure 'SSH Key' is selected as you previously set your Github account up with an SSH Key. Then copy the code that looks similar to the code below (you will be putting into Terminal):
echo "# pre-work" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin git@github.com:Nfinley/pre-work.git
git push -u origin master
Then go into Terminal, and locate the directory where you saved your file (mine was 'index.html'). use the command cdwhich means 'change directory' to navigate to your folder that houses the HTML created above. This is what my file path looks like:
Nigels-MacBook-Pro:~ nigelfinley$ cd Desktop
Nigels-MacBook-Pro:Desktop nigelfinley$ cd Bootcamp
Nigels-MacBook-Pro:Bootcamp nigelfinley$ cd Prework
Nigels-MacBook-Pro:Prework nigelfinley$
Once inside the correct directory, copy and paste the code from Github and hit enter (you may also need to type 'yes'). This posts your 'README.md' file to your Github account. The git commit -m "first commit" is the command that as Jeff punned earlier: 'commits to memory'.
Next type git add index.html. Nothing will happen but if you then type git status you will see that the 'index.html' file is ready to be committed. The add command stages the file and gets it ready to commit. Proceed by typing git commit -m 'initial commit'. The Terminal should show that 1 file was changed. Now that the file has been committed you need to push it to Github. Type git push origin master. This pushes 'index.html' to Github on the 'master' (main) branch of your respository. If you refresh the repository you should now see 'index.hmtl'.
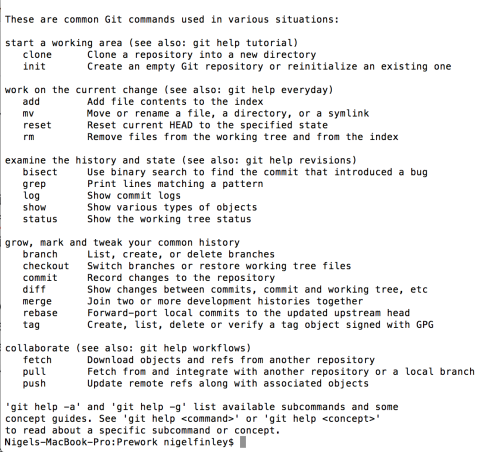
Whew...we made it! Before you go, here are a few git commands for reference (you can also find these by simply typing git in your Terminal window):

So here's to a fresh start and a new journey. Practice, practice, practice and experiment like crazy.
Until next week...
Shout outs
- Simple Text Editor
- Github
- Git
- Xcode
- Mozart's Eine Kleine Nachtmuzik: The music listened to while writing this post
- CodePen
