Week 4 - Fertig! - How about some Pop Star Hangman?

Made it through week 4 of UT Coding Bootcamp and this past week was all about Javascript and jQuery. Due to the amount of homework and studying I have been doing lately, I will be relatively brief.
Last post I discussed the very basics of javascript so let's briefly discuss jQuery.
jQuery
What is jQuery? JQuery as defined by their own website says it is a:
"fast, small and feature-rich javascript library."
It can be used in conjunction with javascript as it is a library, an additional tool belt if you will. One thing to note that a few people have told me is that jQuery is not used as frequently as it used to be and learning 'vanilla javasctipt', which is the long form javascript will actually be much more useful and position you for better success in the job market.
jQuery - in a nutshell:
- We use the jQuery $( ) identifier to capture HTML elements. Like so:
$(‘#idname'),$(“.classname”)or$('elementname) - Then we tie the element to a jQuery method of our choosing to capture events and change that element (or a different element). Some examples include the
on(“click”)or.ready()methods - Finally, we tie the element to a jQuery method of our choosing to capture events and change that element. For example you might use:
.append(),or.animate().
To see this in action below are a couple examples using javascript and jQuery that we did in class. See if you can spot in the code were jQuery is used to identify elements, calling a method and updating that element or another resulting in a change on the page.
Captain Planet Example
Watch him grow, shrink, move, become invisible and destroy the world (a special touch). This uses the .on('click') and .animate() methods to capture user clicks and then animate those things.
See the Pen Bootcamp_4.2_CaptainPlanet by Nigel Finley (@Nfinleymusic) on CodePen.
Fridge Magnet Example
In this example, have fun moving these letters on and off the fridge. This is primarily using jQuery code like the .append() method to add the letters to the fridge and the .empty() method to remove by calling an html id.
See the Pen Bootcamp_4.2_FridgeMagnets by Nigel Finley (@Nfinleymusic) on CodePen.
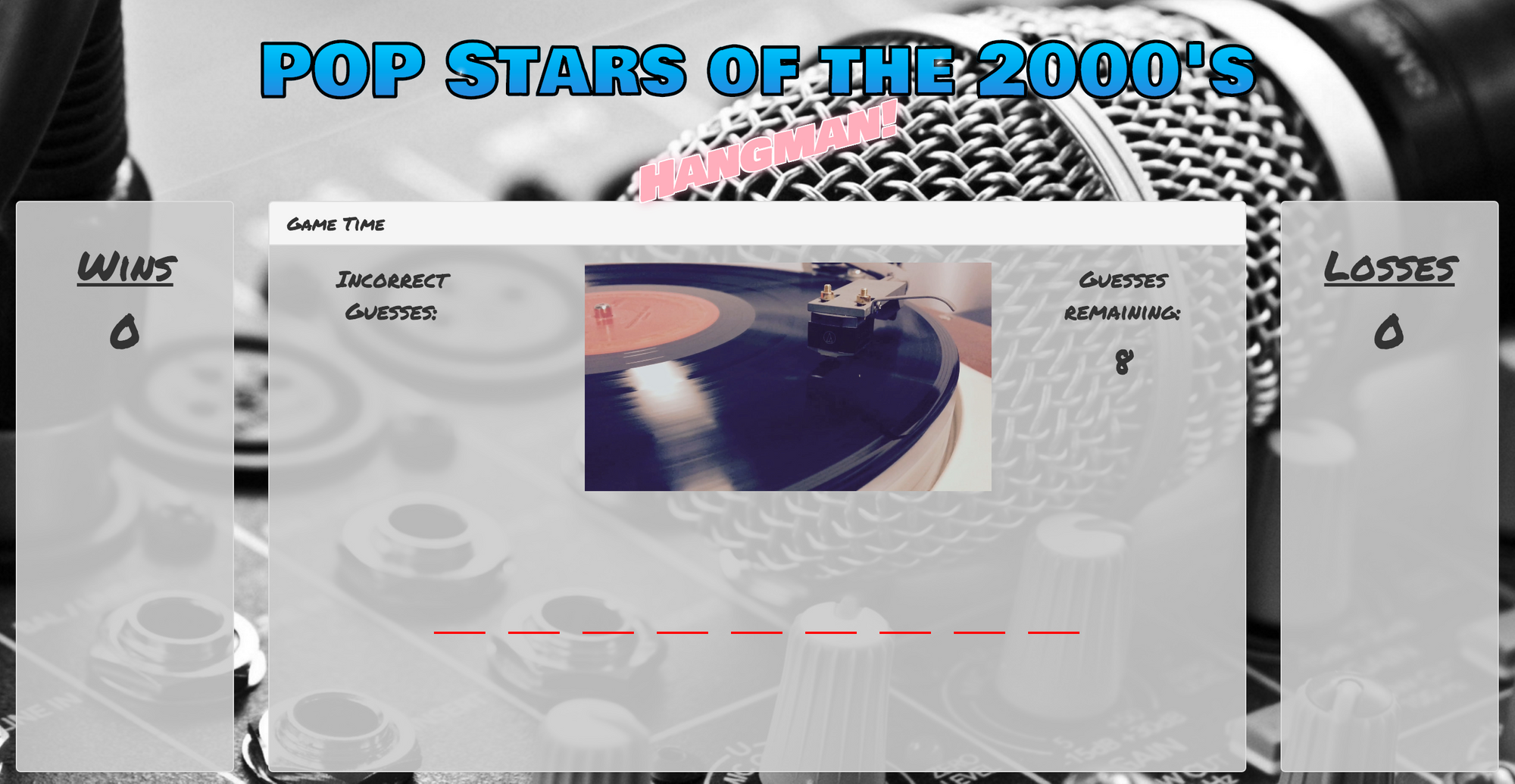
Pop Star Hangman using
Javascript, HTML, CSS and some jQuery
Week four culminated in the completion of a javascript based hangman game. I am still working on it and want to add even cooler features like adding hints and playing a video by the artist you guess correct. Soon enough.

TO PLAY POP STARS OF THE 2000s, click HERE!
Stay tuned for next week as another game will be unveiled. Think light sabers and far away galaxies!!! Here is your not so subtle hint:

Shout Outs
- Music listened to while blogging: Soulive: Tuesday Night Squad
- W3 Schools: jQuery
- JQuery Home Page
